
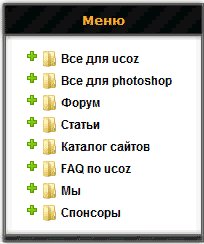
Уcтановка:
1. Создаём глобальный блок menu и вставить этот код:
Code
<div style="display:inline;" id="menuDiv"><ul id="tmenu0" style="margin-left:4px">
<li class="expanded"><span style="font-weight:bold">Раздел</span>
<ul>
<li><a href="Ссюда вставить ссылку"><b>Название</b></a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
</ul></li>
<li class="expanded"><span style="font-weight:bold">Раздел</span>
<ul>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
</ul>
</li>
<li class="expanded"><span style="font-weight:bold">Раздел</span>
<ul>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
</ul>
</li>
<li class="expanded"><span style="font-weight:bold">Раздел</span>
<ul>
<li><a href="http://ваш сайт.ру/blog/">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
</ul></li>
<li class="expanded"><span style="font-weight:bold">Раздел</span>
<ul>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
</ul>
</li>
<li class="expanded"><span style="font-weight:bold">Раздел</span>
<ul>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
<li><a href="Ссюда вставить ссылку">Название</a></li>
</ul>
</li>
<script type="text/javascript">
//<![CDATA[
var li = document.getElementById('tmenu0').getElementsByTagName('li');
for(i in li) if(li[i].className=='expanded') li[i].setAttribute('expanded','0');
function tmenudata0() {
this.animation_jump = 20
this.animation_delay = 2
this.imgage_gap = 3
this.plus_image = "/menu/plus_fav.gif"
this.minus_image = "/menu/minus_fav.gif"
this.pm_width_height = "14,14"
this.folder_image = "/menu/folder.gif"
this.document_image = "/menu/n_st.gif"
this.icon_width_height = "16,16"
this.icon_width2_height2 = "11,6"
this.indent = 10;
this.use_hand_cursor = true;
this.main_item_styles = "text-decoration:none; font-weight:normal; font-family:Arial; font-size:12px; color:#gold; padding:2px; "
this.sub_item_styles = "text-decoration:none; font-weight:normal; font-family:Arial; font-size:12px; color:#333333; "
this.main_container_styles = "padding:0px;"
this.sub_container_styles = "padding-top:1px; padding-bottom:1px;"
this.main_link_styles = "color:#000000; text-decoration:none;"
this.main_link_hover_styles = "color:#CC6600; text-decoration:underline;"
this.sub_link_styles = ""
this.sub_link_hover_styles = ""
this.main_expander_hover_styles = "text-decoration:underline;";
this.sub_expander_hover_styles = "";
}
//]]>
</script>
<script src="/menu/jsMenu.js" type="text/javascript"></script></div><script type="text/javascript">try { var nl=document.getElementById('menuDiv').getElementsByTagName('a'); var found=-1; var url=document.location.href+'/'; var len=0; for (var i=0;i<nl.length;i++){ if (url.indexOf(nl[i].href)>=0){ if (found==-1 || len<nl[i].href.length){ found=i; len=nl[i].href.length; } } } if (found>=0){ nl[found].className='ma'; } } catch(e){}</script>
</ul>
